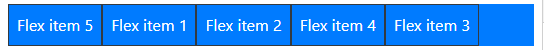
.order-*可調整Flex items的排序,.order-*的數字越小權重越高。<div class="d-flex bg-primary text-white">
<div class="p-2 border border-dark order-2">Flex item 1</div>
<div class="p-2 border border-dark order-3">Flex item 2</div>
<div class="p-2 border border-dark order-5">Flex item 3</div>
<div class="p-2 border border-dark order-4">Flex item 4</div>
<div class="p-2 border border-dark order-1">Flex item 5</div>
</div>